40 html slider with labels
css - HTMl Range Slider With Labels every 5 - Stack Overflow HTMl Range Slider With Labels every 5 Ask Question 4 I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here - How to Create a Range Slider in HTML + CSS - HubSpot The results will display a colored range slider with a border around it. body { background: linear-gradient (to right, red, yellow); } .slider { position: absolute; top: 50%; left: 50%; transform: translate (-50%,-50%); width: 500px; height: 60px; padding: 30px; padding-left: 40px; background: #fcfcfc; border-radius: 20px; display: flex;
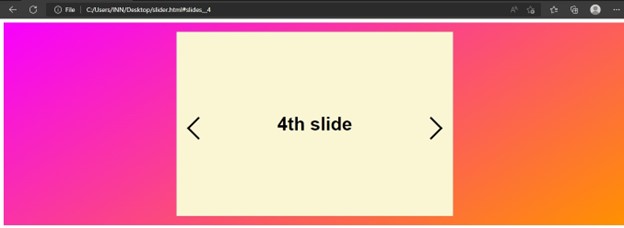
How to Create an Image Slider or Slideshow - W3docs Creating Slideshow or Carousel with CSS and JavaScript First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc.

Html slider with labels
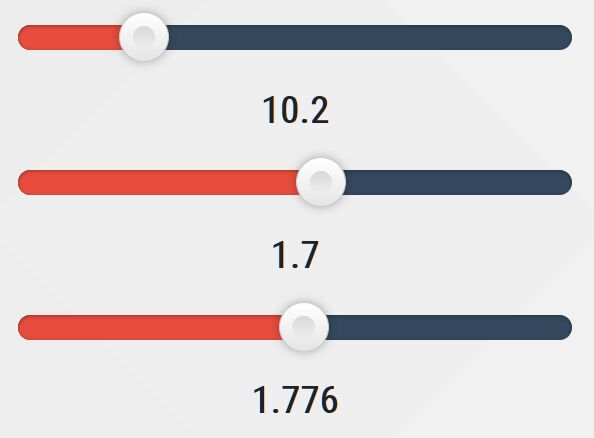
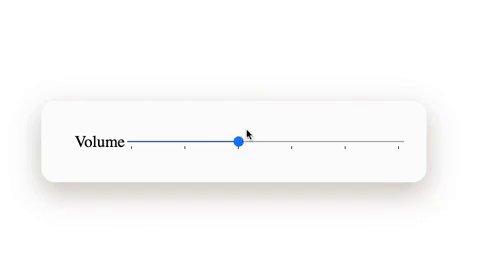
21 CSS Range Sliders - Free Frontend A range-click slider in pure CSS with a sliding dot indicator, labels, validity-conditional styling, and NO JS. Works 100% on JS-restricted sites. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: - Author Marine Piette August 1, 2018 Links demo and code Made with HTML / CSS (SCSS) / JavaScript About the code Swing Examples - Slider with custom labels - tutorialspoint.com Following example showcase how to use a slider with custom labels in a Java Swing application. We are using the following APIs. JSlider(orientation, min, max, value) − To create a slider while orientation set the vertical orientation. JSlider.getValue() − To get the current value of slider. JSlider.setLabelTable() − To set the labels. JSlider.setPaintLabels(true) − To show the labels. the new code - Playing With The HTML5 range Slider Input Form inputs should have associated label elements, meaning that the range should also have an id attribute in most cases. Let's use the example of a volume control: Volume Which produces: Volume Note that the slider UI has a few unique features:
Html slider with labels. Simple Labels for HTML5 Slider (Input Type = Range) - Software As Looked at a couple of shims out there, but they are just shims and don't include labels either. So d-i-y … The slider looks as below, and the CSS doesn't make any assumptions about length of the slider or the two labels. The labels are generated using the old margin 50% wrapper trick, as you can see in the following Jade markup and Stylus ... Creating A Range Slider in HTML using JavaScript We can create a Range Slider using simple HTML and JavaScript by following the below steps: Step 1: Creating an HTML element. The slider element is defined in this step using the "div" element under which is a input field whose range is defined between 1 and 100. How To Create Range Sliders - W3Schools Step 1) Add HTML: Example 10 Best Responsive HTML5 Sliders for Images and Text For 2021 1. Royal Slider: Touch-Enabled HTML Slider Image Gallery. Royal Slider is the top-selling and best HTML slider you find on CodeCanyon. This HTML slider is an image gallery and content slider plugin with animated captions, responsive layout, and touch support for mobile devices.
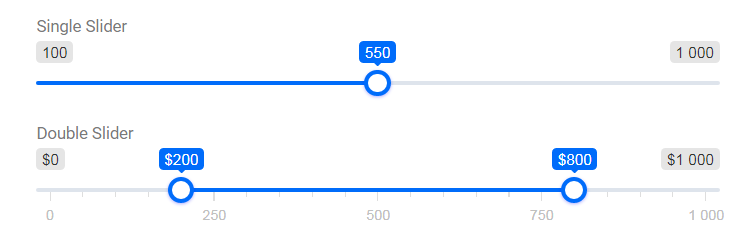
jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 HTML label tag - W3Schools Proper use of labels with the elements above will benefit: Screen reader users (will read out loud the label, when the user is focused on the element) Users who have difficulty clicking on very small regions (such as checkboxes) - because when a user clicks the text within the element, it toggles the input (this increases the hit area). How to Create Range Slider With HTML5 and jQuery - W3docs Before the introduction of HTML5, we couldn't even think about creating a range slider on a webpage. HTML5 introduced new attributes and features, including the range input type. The range input element allows you to create sliding controls for your site users. HTML Range Slider with Labels and Input Value - HTMLCSSFreebies HTML Range Slider with Labels and Input Value. Devices. laptop_mac Laptop. tablet_mac Tablet. tablet_mac Tablet (Lanscape) phone_iphone Mobile. Detail. We have created some free responsive HTML website templates for you to use.
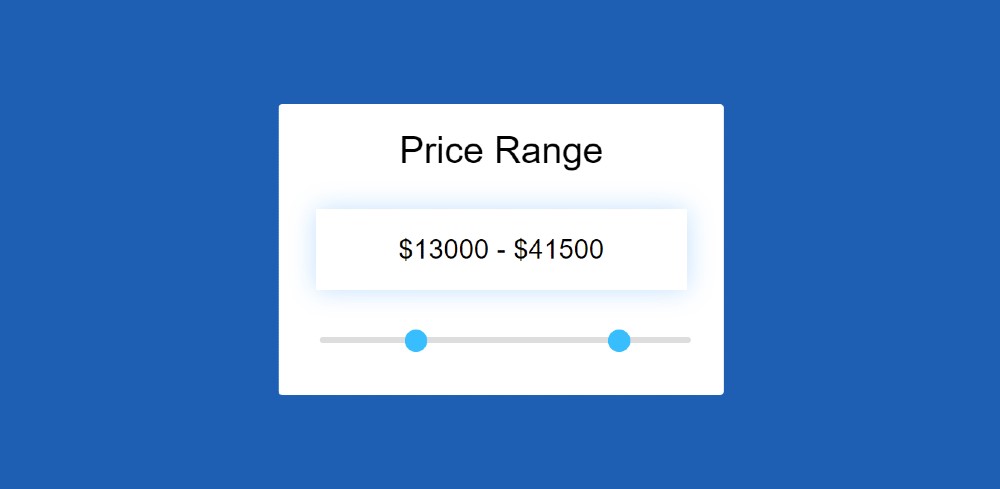
Range Slider With Min And Max Values Using HTML & CSS - Code With Random Step 2: Create Range Slider with Input. Inside the range wrapper, we will create a field container to wrap the minimum value, range input, and maximum value. For this input range I have used minimum = 0, maximum = 100 and a default value = 50. The steps attribute controls the change interval for an input value, here we are using steps=1 to ... HTML Range Slider with Labels and Input Value - HTMLCSSFreebies HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground Pure HTML and CSS Slider | Autoplay Slider Source Code - Web Dev Trick This is a simple HTML & CSS slider. This is in Pure HTML & CSS, No JavaScript or not any framework or libraries. Get source code now here. Home Web Design CSS Pure HTML and CSS ... i think the HTML tags in my previous comment isn't displayed correctly. What I meant is: 1. You put an extra "body" tag, and 2. an extra "p" closing tag in ... Slideshow in JavaScript | HTML Tags Use | Applications | Examples - EDUCBA First, create a folder "Slideshow" so that we can save our application. Create a HTML file "MySlideShow.html" and a JavaScript file "MySlideShow.js" with content shown earlier and save in the folder. Also, save few images into this folder which we will show in the slideshow and update the html file accordingly.
Custom Range Input Slider With Labels - CodeMyUI Image: Custom Range Input Slider With Labels GIF. This custom input range slider is awesome in many useful ways particularly a wide range of numbers is equally available to the user, there is a known upper and lower limit to the range and the user is expected to "play" with their input, adjusting it frequently. Designed by Trevan Hetzel.
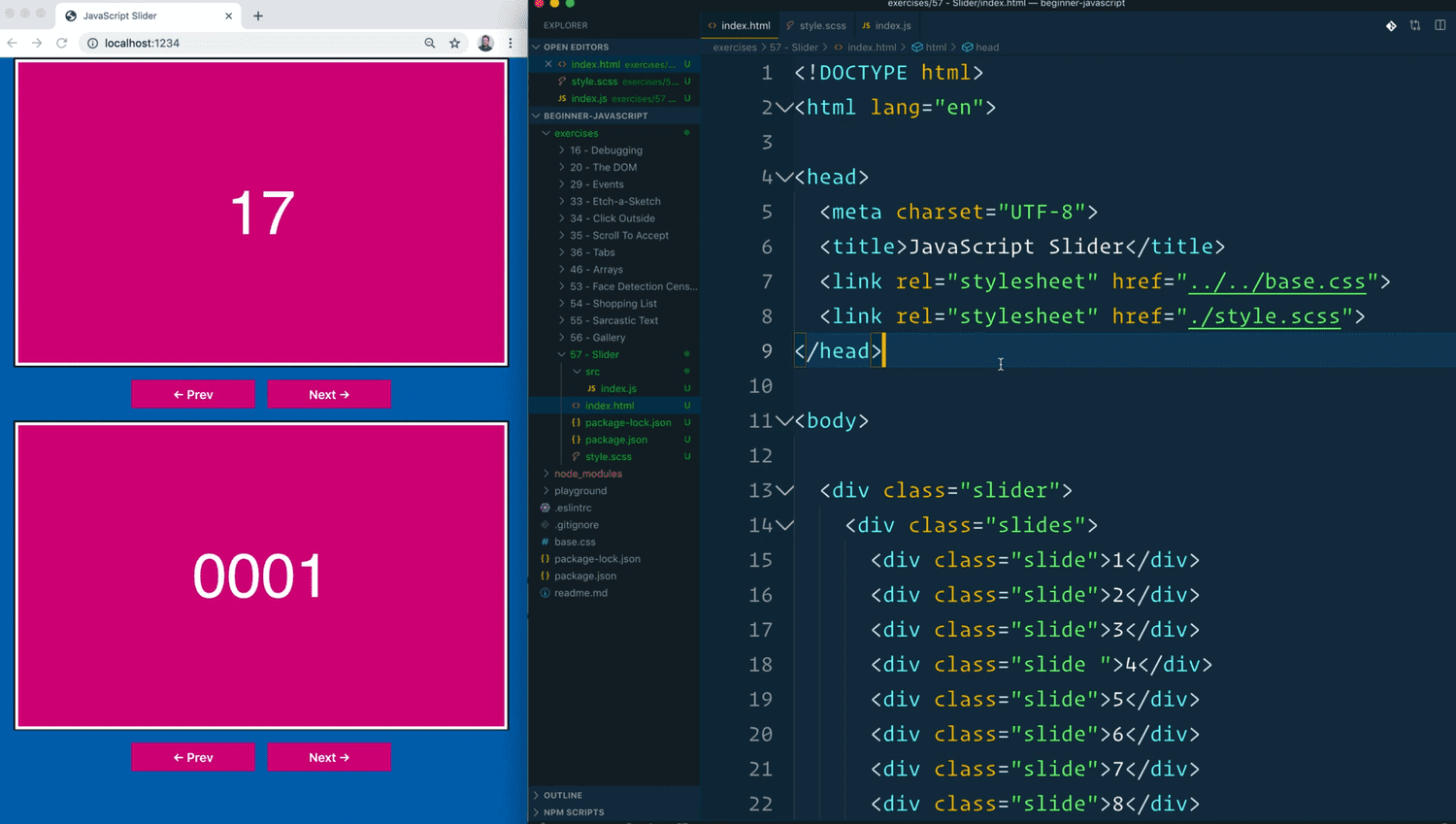
34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes.
- HTML: HyperText Markup Language | MDN We target just the inputs with a type of range, changing the writing mode from the default to bt-lr, or bottom-to-top and left-to-right, for Edge and Internet Explorer, and add appearance: slider-vertical which is supported in Blink and Webkit browsers: input [type="range"] { writing-mode: bt-lr; appearance: slider-vertical; } Specifications
A Complete Guide To HTML Image Slider || Simplilearn An HTML image slider is a group of boxes that are set in a row that you can navigate between. You can easily customize the features according to your requirements too. HTML File Let's create an HTML file named slider.html In this HTML file, there will be a container that will serve as a frame for each slide.
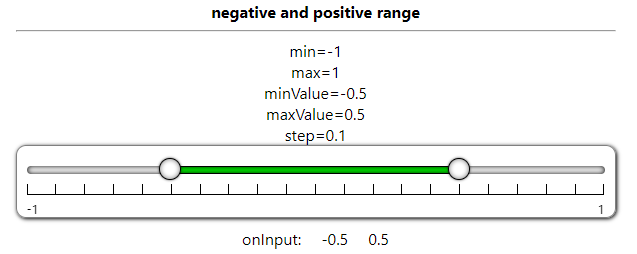
The Best CSS Range Slider Templates You Can Download This is a stylish HTML, CSS range slider. Its input[type='range'] defines its value from -5 to +5. ... The author used CSS to create the slider and JS for the color changes and for the percentage label. Aspects of this slider include a round border radius, a percentage value, and a teardrop label. As viewers use their cursor pointer to drag ...
The HTML Slider: How-to Guide on Creating Range Sliders Creating a fully-functional HTML range slider consists of the following steps: Writing the HTML syntax with all necessary elements and attributes Writing the CSS syntax to style the default visual output Writing the JavaScript syntax to add additional functions to your range slider
How to create a working slider using HTML and CSS - GeeksforGeeks Given an HTML and CSS document to create a slider. First Section: This section contains the HTML portion of the page. The slides that have to be shown are defined with their corresponding text. HTML Code: HTML
CSS Range Slider | Html range slider with labels HTML code CSS Range Slider JS used for color-change and % label 0 There is all HTML code for the CSS Range Slider.
25+ Slider HTML CSS Responsive Examples - OnAirCode This is responsive slider with pure HTML5 and CSS3. You can utilize any of the one between bolt catches and the radio catches to slide through the images. The sliding effects are also smooth. You can also use this CSS responsive image slider as Carousel (Slideshow). Demo/Code 11. Bootstrap 4 Website Slider
Adding label to the end of HTML Range slider - Stack Overflow 3 I'm currently implementing a range slider and have a label at the start of the slider which is positioned just above the slider. This label represents the low end of the scale. Now i need to add a label in the same position at the end of the slider to represent the highest end of the scale.
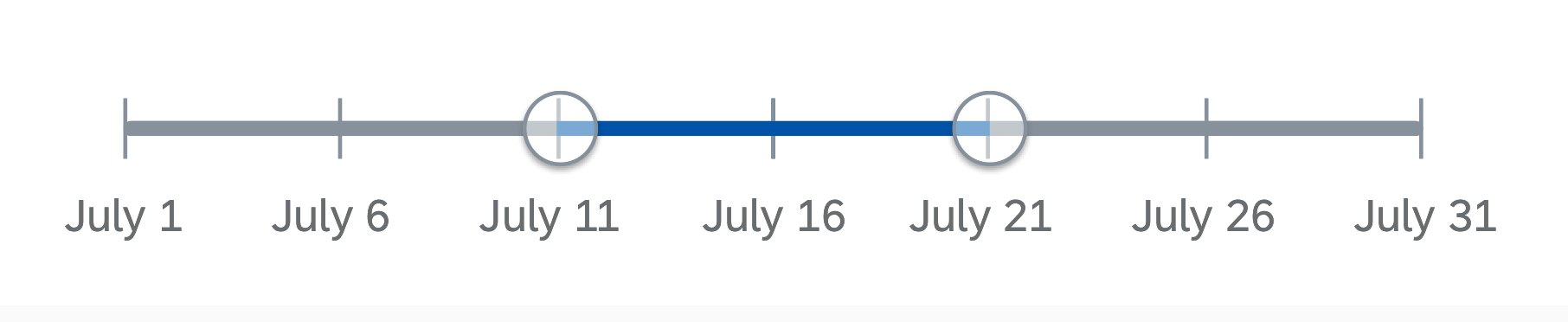
HTML Range Slider with Ticks and Values - Codeconvey The HTML for ticks range slider consists of four main elements, the main container, input range, and SVG elements for ticks and values. The main container is a fieldset element of HTMLthat contain all other elements of the range slider. First, you need to create the input element with a class name "range"and define its type attribute as "range".
the new code - Playing With The HTML5 range Slider Input Form inputs should have associated label elements, meaning that the range should also have an id attribute in most cases. Let's use the example of a volume control: Volume Which produces: Volume Note that the slider UI has a few unique features:
Swing Examples - Slider with custom labels - tutorialspoint.com Following example showcase how to use a slider with custom labels in a Java Swing application. We are using the following APIs. JSlider(orientation, min, max, value) − To create a slider while orientation set the vertical orientation. JSlider.getValue() − To get the current value of slider. JSlider.setLabelTable() − To set the labels. JSlider.setPaintLabels(true) − To show the labels.
21 CSS Range Sliders - Free Frontend A range-click slider in pure CSS with a sliding dot indicator, labels, validity-conditional styling, and NO JS. Works 100% on JS-restricted sites. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: - Author Marine Piette August 1, 2018 Links demo and code Made with HTML / CSS (SCSS) / JavaScript About the code





































Post a Comment for "40 html slider with labels"