44 chart js data labels percentage
ChartJS and data labels to show percentage value in Pie piece ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display ... GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. emn178 / chartjs-plugin-labels Public master 2 branches 21 tags Code asr21 and emn178 Adding the JsDelivr CDN Link ( #81) 81a11d5 on Dec 8, 2018 45 commits build Added 4 years ago samples/ demo Added 4 years ago src Added 4 years ago
Import error: "Module 'chartjs-plugin-datalabels/types/index ... - GitHub Trying out Chart.js, and have been told I need to use the chartjs-plugin-datalabels to be able to write the percentage text on the piew pieces. I installed and imported the chartjs-plugin-datalabels as per the documentation into my Angul...

Chart js data labels percentage
Doughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie charts also have a clone of these defaults available to change at Chart.overrides.pie, with the only difference being cutout being set to 0. # Data Structure. For a pie chart, datasets need to contain an array of data points. The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of ... How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. laravel - How to show percentage (%) in chart js - Stack Overflow I want to show a percentage sign in the chart.I take data from my database from controller and show the data from vue js file.Here is my chart code.
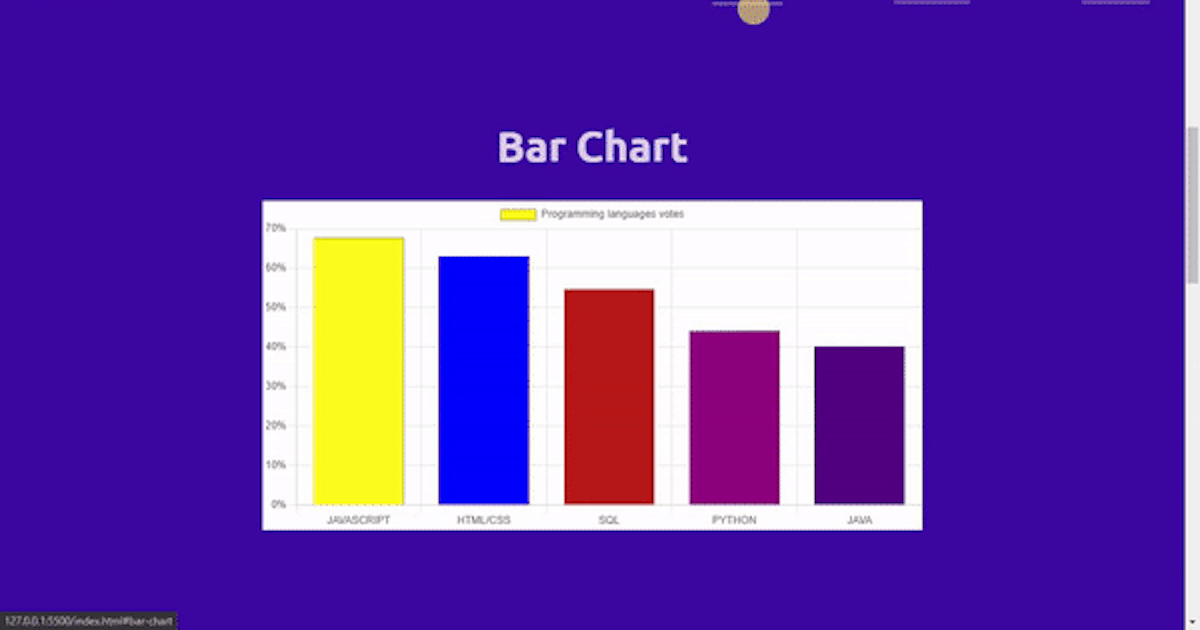
Chart js data labels percentage. Bar Chart | Chart.js Aug 03, 2022 · The global bar chart settings are stored in Chart.overrides.bar. Changing the global options only affects charts created after the change. Existing charts are not changed. # barPercentage vs categoryPercentage. The following shows the relationship between the bar percentage option and the category percentage option. chartjs-plugin-labels | Plugin for Chart.js to display percentage ... chartjs-plugin-labels | Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. chartjs-plugin-labels Demo Demo Download Compress Uncompress Installation You can also install chartjs-plugin-labels by using Bower. bower install chartjs-plugin-labels Or node.js, you can use this command to install: javascript - ChartJS: Percentage labels - Stack Overflow 2 The plugin you are trying to use is outdated and doesnt work with chart.js version 3, you can use datalabels plugin. When using the datalabels plugin you need to use the formatter function to change the values to percentages and you will need to register the plugin: How to show lables as percentages in Stacked bar chart #3120 - GitHub How to show lables as percentages in Stacked bar chart · Issue #3120 · chartjs/Chart.js · GitHub. Closed. manikandan231280 opened this issue on Aug 9, 2016 · 7 comments.
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart. Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, ... Note that the datalabels plugin also works for doughnut charts. Here's an example of a percentage doughnut chart that uses the formatter option to display a percentage: {type ... How to add % symbol with data labels in charts? - Splunk For Bar Chart the x-axis is y-axis with percent where the code does not work. So, if you are using Column chart with chart id="myHighChart", then the code should work. In your JS you can make the CSS override to be more specific to the myHighChart using the ID in the selector (which was missing in original code)
Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats showing percent values on Pie Chart SOLVED · Issue #777 · chartjs/Chart.js That means it can be divided by 2*pi (~6.283) to get the percentage of the pie chart that the data value represents. As an example, I'm using the following format string along with numeral.js for chart tooltips that include both the data value and the percentage of the pie chart that it represents: Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings. Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · Chart.js for Angular 2+ In Angular projects, the Chart.js library is used with the ng2-charts package module. It is built to support Angular2+ projects and helps in creating awesome charts in Angular pages. The ng2-charts module provides 8 types of different charts including. Line Chart; Bar Chart; Doughnut Chart; Radar Chart; Pie Chart; Polar ...
indexLabel - Sets Index Label of Data Series | CanvasJS Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. eg: indexLabel: " {x}: {y [#index]}". In case of stacked, pie and doughnut charts you can also use special keywords like #percent & #total. eg: indexLabel: "#percent".
Show percentage values along with label and value displayed in tooltip ... Now, I want to append percentage value to the data displayed in the tooltip. Lets say the value for bar1 (from category dataset1) is = 2 The value for bar2 (from category dataset2) is = 3. Instead of just displaying the default values of 2 and 3 in the tooltip, I would like to display the calculated percentage as well.
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
Chart.js | Chart.js It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation.
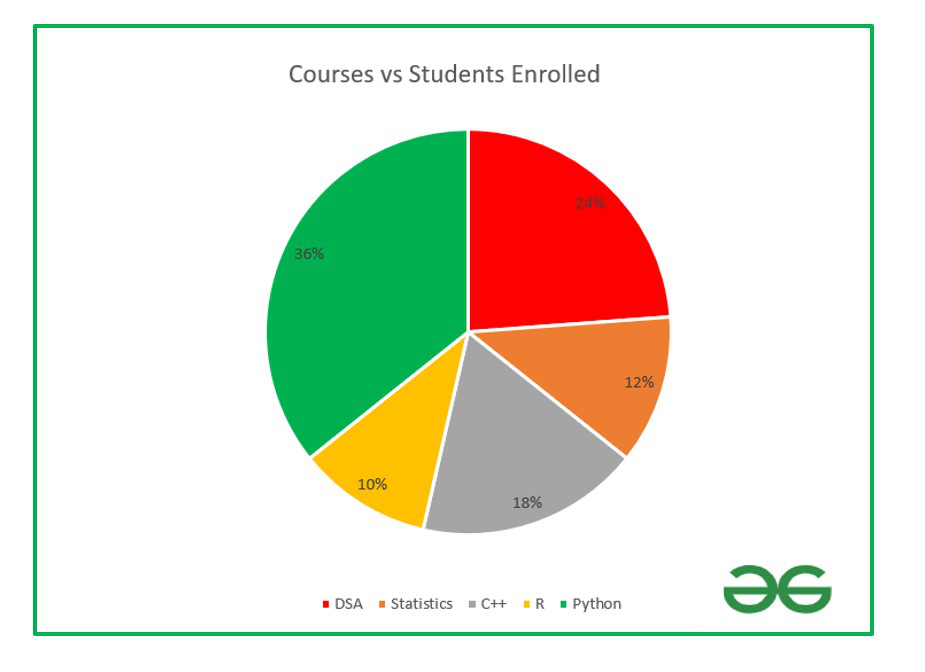
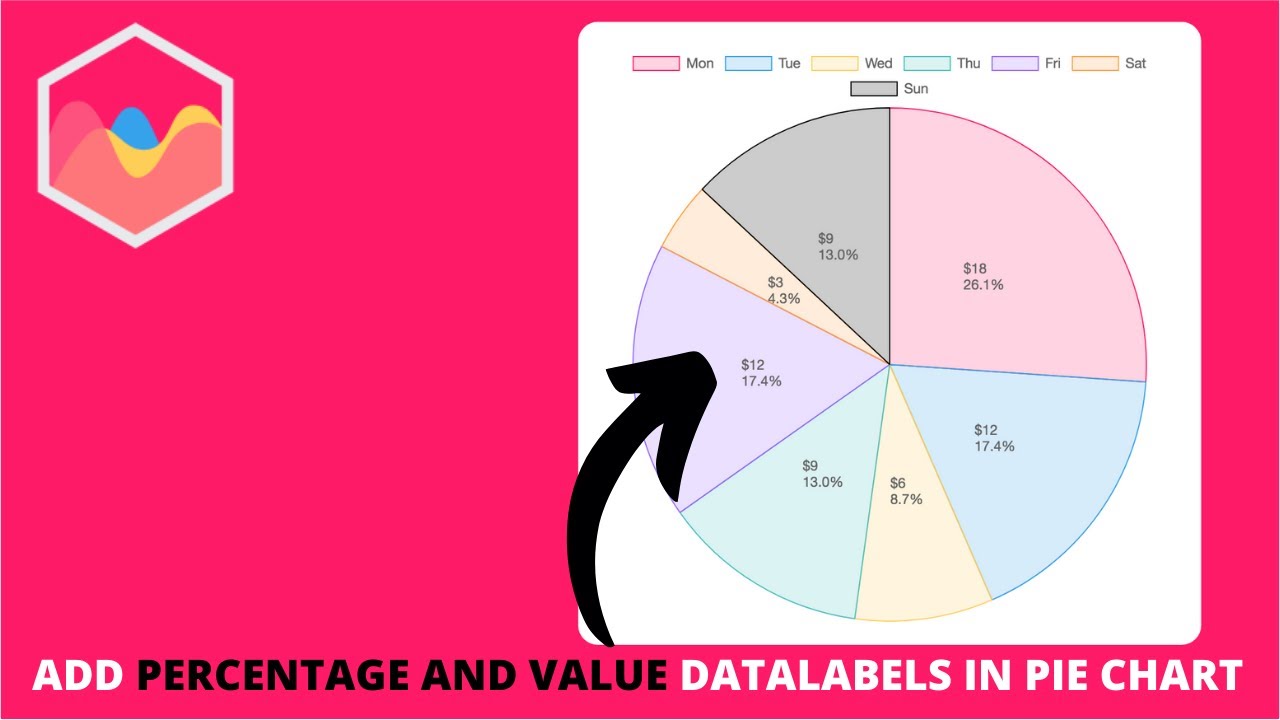
4. How to Render Percentage Precision in the chartjs-plugin-labels in ... This plugin is extremely powerful and very easy to use. It allows you to place values within the pie and doughnut arcs, add percentage values, labels, images and functions. We have added...
Display percentage above bar chart in Matplotlib Jul 04, 2021 · Now, that we have all our data ready, we can start with plotting our bar plot and later displaying the respective percentage of runs scored across each format over each bar in the bar chart. We can use the plt.bar() method present inside the matplotlib library to plot our bar graph. We are passing here three parameters inside the plt.bar ...
Label Annotations | chartjs-plugin-annotation The position of callout, with respect to the label. Could be left, top, right, bottom or auto. side: number: 5: Width of the starter line of callout pointer. start: number|string '50%' The percentage of the separator dimension to use as starting point for callout pointer. Could be set in pixel by a number, or in percentage of the separator ...
chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top center. analizapandac. BarChart. ArjunKumarDev. doughnut-chart. J-T-McC. chartjs-plugin-datalabels [Before] cmdlhz. zcg91. ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity.
ChartJS datalabels to show percentage value in Pie piece - Javascript ... Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; Chart.js: Show labels outside pie chart; Handle Click events on Pie Charts in Chart.js; Set color family to pie chart in chart.js
laravel - How to show percentage (%) in chart js - Stack Overflow I want to show a percentage sign in the chart.I take data from my database from controller and show the data from vue js file.Here is my chart code.
How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it.
Doughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie charts also have a clone of these defaults available to change at Chart.overrides.pie, with the only difference being cutout being set to 0. # Data Structure. For a pie chart, datasets need to contain an array of data points. The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of ...





































Post a Comment for "44 chart js data labels percentage"