42 kendo chart categoryaxis labels
KendoUI DataViz Tips and Tricks - Mikael Koskinen Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy: Without setting "step" and if there's too much data, the chart may get messy: CategoryAxis - Charts API - Kendo UI for Angular - Telerik any. The first date which is displayed on a date category axis or the index of the first category which is displayed on a category axis. By default, the min value is the same as the first category. This is often used in combination with the categoryAxis.max and categoryAxis.roundToBaseUnit options to set up a fixed date range.
Kendo Chart in MVC not working. - c-sharpcorner.com Pass model to webapi from .net core application. How To persist data . About Us; Contact Us; Privacy Policy; Terms; Media Kit; Sitemap

Kendo chart categoryaxis labels
chart multi-line labels - Telerik.com Great!, Works almost like a charm. We have implemented in our VoxVote mobile voting solution, So far so good. With the given label font, now the y-axis with the \n wraps to 2 or more lines, overlapping other labels. Question: is there a way to set the height / margin between the lines after the wrap? How to Create a Chart Using Kendo UI - Oshyn The data set to generate our chart is the following: The basic options that we are going to use to create the chart in this example are: In this object we have defined; legend position, background color, chart height, chart type, series names, series color, category names. For more information about the chart options see the Kendo UI documentation. How to make KendoStockChart x-axis label visible for last ... - CMSDK I use KendoStockChart to plot an year data, How can show label of categoryaxis.max label everytime on the categoryaxis up on navigation selection. When I select navigation for a specific days, category.axis labels do not show to the last data point which is kinda confusion for user. Attaching the picture for reference.
Kendo chart categoryaxis labels. Kendo chart- Change categoryAxis Labels position as per the data value ... Kendo chart- Change categoryAxis Labels position as per the data value Ask Question 1 I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image. Kendo UI DataViz Charts - Components and Code Samples - uniGUI ... A simple wrapper class and demo project using Kendo charts in UniGUI applications. Kendo Charts demos. Kendo Charts API This project showcases only a small amount of available customization options, refer to Kendo API for help. Please note: this is a demo, it doesn't have checks, exception handlers and might contain bugs. Razor kendo chart category axis label date format with padding - CMSDK Json object brings in the date in following format " [ {"ID":9,"asofdate":"/Date (1506744000000)/"}] ". Sometimes chart value starts with negative number so i need to add padding to it. CategoryAxis bit of code included below displays an overlapping x-axis labels. xaxis label ooks more like hiding some text with wide black marker. CategoryAxis - amCharts 4 Documentation Current frequency of labels of the axis. Normally it would be 1, but when labels start to be hidden due to minGridDistance this read-only property will increase. @readonly @since 4.2.0. ghostLabel # Type AxisLabel. Inherited from Axis. Ghost label is used to prevent chart shrinking/expanding when zooming or when data is invalidated.
Kendo UI R3 2018 - componentsource.com With the R3 2018 the jQuery components become the first commercial UI library to officially support the new WCAG 2.1 recommended standard for web accessibility. To take advantage of this one simply has to update their references to the R3 2018 version (or later) and the Kendo UI components will automatically be compatible. All components. Kendo UI Charts renders category axis labels incorrectly for negative ... Solution with category axis Finally I was able to place category axis on left side of the chart by hacking here and there. To fix you chart you need to follow these steps: Create additional invisible category axis. It should be placed in configuration array as the first one. Add to value axis configuration axisCrossingValue array. How to bind line graph in kendo with dynamic data source - CodeProject Here, the issue is that my method GetJsonData in Employee Controller is not returning data so that the chart is not being loaded. What I am doing to get data from the controller part is : C# Falcon Kendo Component - General - uniGUI Discussion Forums Hi, Falcon Kendo Component is very nice, first of all thank you. -1. The subject can be active or inactive when we click on the above report fields (Number, M2). How can I make one of these fields passive at the beginning without the user clicking it? -2 I can't format the numbers in the 2nd and 3rd images.
categoryAxis.labels - API Reference - Kendo UI Chart | Kendo UI for jQuery categoryAxis.labels.dateFormats Object The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format. Introducing Kendo Chart in MVC - Using Kendo UI JavaScript We are introducing Kendo UI chart using Kendo UI Java script in MVC based application. Chart is a graphical representation of a data, in which data is represented by symbols. There are many types of charts like bar chart, pie chart, line chart, Gauge chart. Here we are introducing bar chart and gauge chart using Kendo UI JavaScript and CSS files. KendoUI DataViz Tips and Tricks - DZone Mobile Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy: Date axis in jQuery Bar Charts Widget Demo | Kendo UI for jQuery Description You can scale the date axis of your Kendo UI Bar Chart to get a better visualization of seasonal data in your app. This can be done by modifying: The base date unit of the x-axis through the categoryAxis.baseUnit attribute, which takes seconds, minutes, hours, days, week, months and years
Demo of core features in jQuery Bar Charts widget | Kendo UI for jQuery To instantiate a Kendo UI chart, you need to specify an empty div with an id on the page, select this div with a jQuery selector and invoke the kendoChart () function. As a result, the chart is registered as a standard jQuery plugin. The chart can fetch data for its series from either local or remote data source.
How do I show two labels for each bar group using kendo-ui chart bar ... What I have tried: I have tried to show two labels in for each chart group using kendo-ui controls and also using above code.But didn't come up with solution. How i get using above code,please refer MyChart.png:-. MyChart.png - Google Drive [ ^] In this manner i want to display,please find screenshot:-. Stack Bar.png - Google Drive [ ^ ]
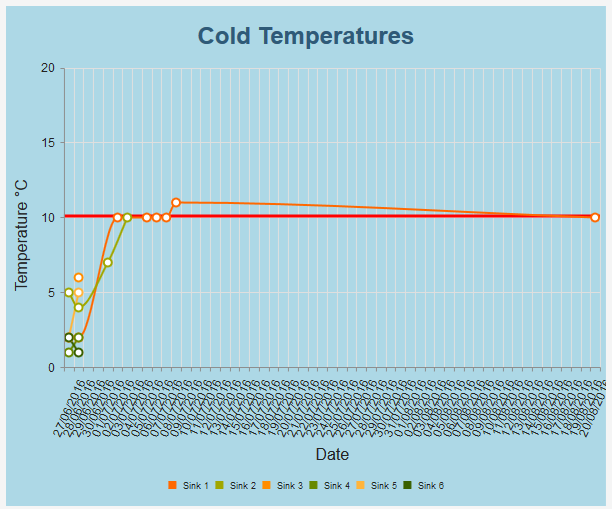
Prevent CategoryAxis Label Overlap | Kendo UI Chart for jQuery | Kendo ... How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels Using a label template Reducing the number of the rendered labels
Kendo\Dataviz\UI\Chart::title PHP Code Examples - HotExamples PHP Kendo\Dataviz\UI\Chart::title - 30 examples found. These are the top rated real world PHP examples of Kendo\Dataviz\UI\Chart::title extracted from open source projects. You can rate examples to help us improve the quality of examples.
categoryAxis labels template in Kendo UI for jQuery - Telerik The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service.

javascript - Wrong ordering of the categoryAxis labels of kendo ui graph only in Chrome - Stack ...
[Solved]-How to Disable Custom Legend Kendo Chart-C# How do I remove an Excel Chart Legend Entry with C#? How to change properties of chart legend; How to disable zoom in chart control in C#? How to disable all custom styles in WPF; How select some of property of a Class by custom attribute; WPF WebBrowser control how to disable shortkeys of IE?
enable dynamic text wrapping for category axis labels when resizing charts The only way to wrap text in category axis labels on charts is to introduce the new line character ('\n'). This is fine on fixed-width charts where labels are known at design-time. However, when dynamically adding series to charts and resizing within a responsive site, it is impossible to know where and when to use '\n'.
kendo-ui-core/chart-category-axis-label-fit.md at master - GitHub How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels Using a label template Reducing the number of the rendered labels
kendo-ui-core/chart-left-align-bar-label-y-axis.md at master - GitHub Use the Kendo UI Drawing API to customize the appearance of the labels in the Bar Chart. You can adjust the following suggested approach to your preferences: Create a new function within the categoryAxis.labels.visual configuration. Initialize a new kendo.drawing.Group object. Set the appearance of the label with the kendo.drawing.Text element.
Working With Kendo UI Chart Using Web API 2 and EF5 Figure 1. Now, let us explain remote binding in Kendo UI MVVM Chart. Create a WEB API project as shown in Figure 2 & Figure 3. Figure 2. Figure 3. Your project structure will be as shown in Figure 4. Figure 4. Create a new class under the Model folder and name it Expense.cs. Write the following code in the Expense class.
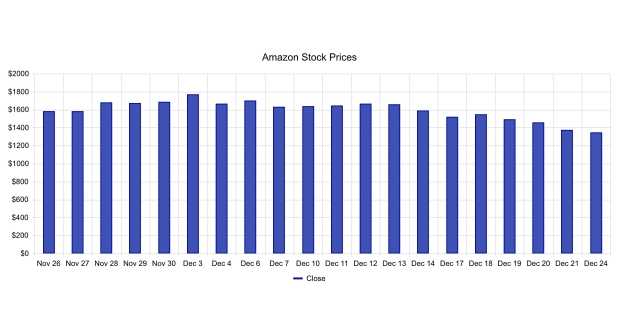
How to make KendoStockChart x-axis label visible for last ... - CMSDK I use KendoStockChart to plot an year data, How can show label of categoryaxis.max label everytime on the categoryaxis up on navigation selection. When I select navigation for a specific days, category.axis labels do not show to the last data point which is kinda confusion for user. Attaching the picture for reference.
How to Create a Chart Using Kendo UI - Oshyn The data set to generate our chart is the following: The basic options that we are going to use to create the chart in this example are: In this object we have defined; legend position, background color, chart height, chart type, series names, series color, category names. For more information about the chart options see the Kendo UI documentation.
chart multi-line labels - Telerik.com Great!, Works almost like a charm. We have implemented in our VoxVote mobile voting solution, So far so good. With the given label font, now the y-axis with the \n wraps to 2 or more lines, overlapping other labels. Question: is there a way to set the height / margin between the lines after the wrap?












Post a Comment for "42 kendo chart categoryaxis labels"